
سلسلة موسوعة الحاسوب: التقنيات الرسومية الحلقة الأولي دقة العرض
ترددت كثيراً في الحقيقة قبل البدء في كتابة هذا المقال، ففي العادة عندما تريد البدء في الحديث عن تقنية معينة أو تعريف الناس بشئ جديد في عالم التقنية فإن المفاهيم في العادة ما تتداخل. فمثلاً عند الحديث عن تقنية جديدة للمعالجات المركزية أو اللوحات الأم علي سبيل المثال ستجد نفسك تحتاج إلي شرح الكثير من الأمور للمشاهد حتي ولو كان موضوعك سهل وميسر لأقصي درجة تستطيع الوصول إليها. ففي النهاية هذه هي طبيعة التقنية، شبكة مُتداخلة من المفاهيم والمصطلحات والمعلومات التقنية المختلفة. لكن وبعد التفكير العميق والحديث مع النفس وجدت أنه لا مفر من ذلك، فلابد من الأخذ بزمام الأمور من البداية حتي النهاية وعلي أكثر من محور واحد للحديث، نعم سنحتاج إلي الحديث عن وسائل العرض والشاشات وغيرها من الأمور، لكن وفي الوقت الحالي على الأقل، دعونا نتحدّث عن دقة العرض.
دقّة العرض، هنا يبدأ كل شئ!
كما أشرت للتو، الحديث عن التقنيات هو أمر مُعقّد بعض الشئ، يحتاج إلى الكثير من التخطيط، وذلك لتشّعب المفاهيم وتداخلها. ففي الوقت الذي تُريد فيه الحديث عن دقّة العرض، ستجد نفسك تُريد إفهام القارئ أمور ستذكرها خلال حديثك مثل وسائل العرض نفسها، وفي نفس الوقت الحديث عن التقنيات الرسومية بعد ذلك، كل هذا جنباً إلي جنب مع الحديث عن كيف بدأت الحواسيب، وكيف تعمل القطع المختلفة في داخل الحاسوب. ولأن الشاشات في الحقيقة هي الشئ الأكثر وضوحاً لدي المستخدم العادي فمن رأيي المتواضع سأبدأ من هنا، كيف تعمل شاشات العرض وتقنياتها؟ أو لنقل بشكل أعم كيف يعمل التلفاز؟...
سنأخذكم أعزاي القراء في رحلة طويلة هنا في موقع عرب هاردوير ومنظمة خطوة بخطوة، من البداية وإلي ماشاء الله حتي نصل إلي ما نراه في يومنا هذا من التقنيات والتكنولوجيا المختلفة. فقط ستحتاج عزيزي القارئ إلي أن تزيح الغبار عن شبكتك العصبية، وتستعد بشكل مناسب لهذه الرحلة. ستحتاج إلي ربط أحزمة الأمان بشكل جيد فالرحلة طويلة وشاقة وبها الكثير من المصطلحات والمعلومات التقنية المختلفة، فهل أنت مستعد؟ حسناً هيا بنا...
بداية لابد منها
في البداية وقبل الحديث عن شاشات العرض نفسها، يجب علينا الحديث أولًا عن بعض المصطلحات التقنية الهامة، لكن حتى الحديث عن التقنيات نفسها يحتاج منّا إلى فهم الوحدات الأساسية التي تتكون منها الشاشة، أو لنقل سنأخذ جولة سريعة إلي ماهو أدق من الشاشة نفسها، وهو ما يسمي بالبيكسل أو Pixel.
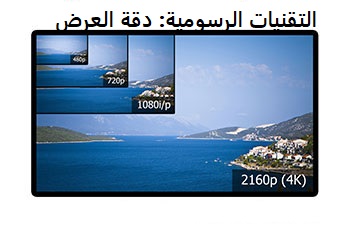
هذا البيكسل بدوره هو النواة الأساسية التي بُني عليها شئ أخر، والذي يعتبر أحد التقنيات الرسومية الأكثر وضوحاً، ألا وهو دقة العرض أو Resolution. ولمعلوماتك عزيزي القارئ إن كنت لا تدري فإن كلمة بيكسل تعني نقاط العرض في الشاشة وهي النقاط التي تعرض الصورة في الشاشة عن طريق التوهج، دعونا ننظر إلي الصورة القادمة لنعرف ماهو البيكسل...

قبل أن تنظر إلي الصورة عزيزي القارئ، قم بتقريب وجهك من شاشة الحاسب، لكن يفضل أن تكون وحيداً في المنزل حتي لا يظن أحد أنك أصبحت أحمقاً أو أنك تحتاج إلي عملية جراحية في عينك. حسناً بعيداً عن هذا الهراء، ما الذي تراه عن قرب؟ في الأغلب ستجد أن الصورة مشوشة ولا يمكنك تفسيرها عن قرب ولكن في حالة قمت بالإبتعاد عن الشاشة قليلاً ستتمكن من الإدراك أن هذه الصورة ماهي إلا صورة لوجه طفل صغير، يمكنك الأن الإبتعاد مرة أخري لتجد أن الصورة أصبحت أكثر وضوحاً من ذي قبل. إذاً فما الأمر، ولما يحدث ذلك؟
في الحقيقة الأمر يرجع إلي عقلك البشري الذي يستطيع تفسير هذه النقاط (كما هو واضح من الصورة والتي تظهر علي هيئة نقاط كبيرة) وتجميعها إلي صور حقيقية، وكلما زاد عدد هذه النقاط كلما أصبح الأمر أكثر سهولة علي عقلك البشري علي إستيعابها. لذا فكلما إبتعدت عن الصورة ستجد أن الأمر أصبح أكثر سهولة، وهذا يرجع في الحقيقة إلي أن النقاط أصبحت أصغر بالنسبة إلي عينك، وبالتالي أصبح الأمر أكثر سهولة للإستيعاب. هذا هو حال كل الصور الرقمية سواء كانت تلك الصور علي شاشة الحاسوب، أو التلفاز الخاص بك، بل وحتي الصور المطبوعة في مجلة أو صحيفة الأخبار التقليدية التي تملكها.
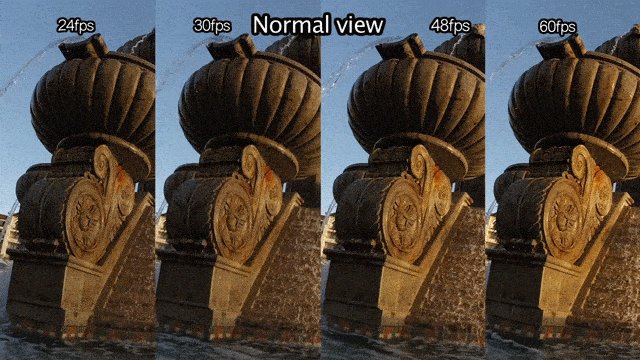
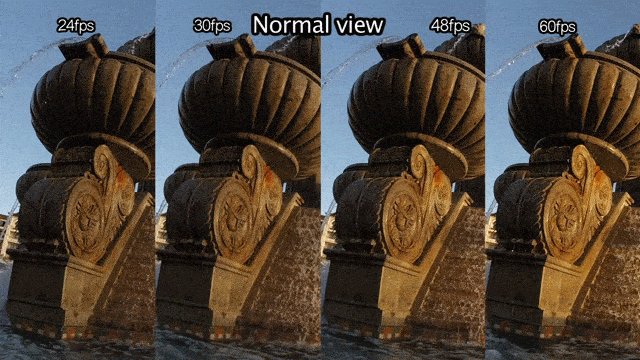
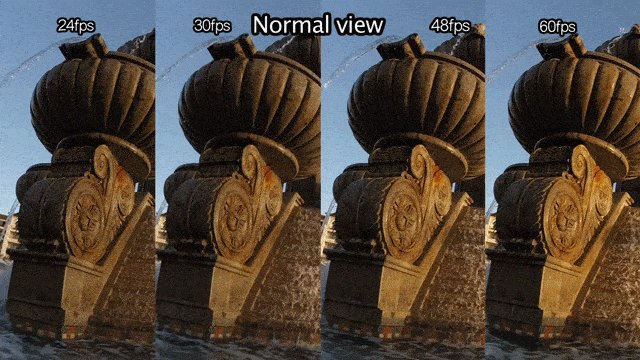
فاصل تقني: ماهو عدد الإطارات أو FPS؟
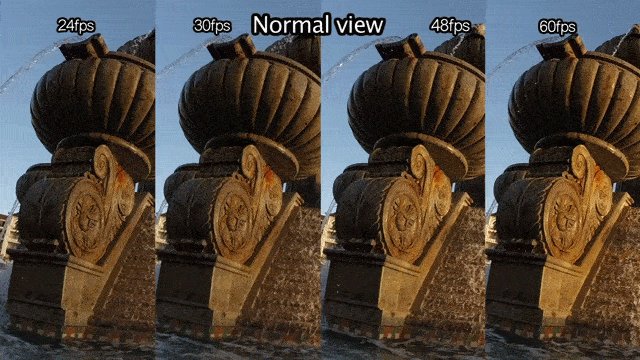
قبل الانتقال إلي النقطة التالية، قم بالنظر إلي الصور الأربعة السابقة مرة أُخرى. ستجد أن قدم الطفل تتحرك في كل صورة عن سابقتها، وهذا هو الحال عند عرض مقاطع الفيديو عمومًا أو حتي المقاطع المتحركة في الألعاب. فهي في النهاية عبارة عن مجموعة من الصور المتتالية، التي يتم عرضها في الثانية الواحدة لتحصل علي مقطع الفيديو.
فمثلاً عندما نقول أن مقطع الفيديو هذا يعمل بمعدل إطارات 24 إطار فإننا نعني أن هناك 24 صورة متتالية يتم عرضها في الثانية الواحدة. الأمر نفسه يحدث مع الألعاب، فعندما نقول أن هذه اللعبة تعمل بمعدل إطارات 60 فريم أو 60FPS فإننا نعني أن هناك 60 صورة متتالية يتم عرضها في الثانية الواحدة. لكن كل هذا بالتأكيد يحتاج إلى قوة حوسبية عالية، ليستطيع المعالج الرسومي معالجة 60 صورة عالية الدقة ومتعددة الألوان في ثانية واحدة...

لنعد إلي موضوعنا إذًا
كما أشرنا مُنذ قليل، تتكون كل هذه الصور من مجموعة من النقاط الملونة والمصفوفة بجوار بعضها البعض بشكل منظم ومرتب ترتيب مُعيّن، لتُعطينا في النهاية الصورة التي نراها أمامنا. لكن في حالة شاشات التلفاز أو الحاسب فإن الأمر يختلف قليلًا، فليس من الطبيعي أن يحتاج المرء إلي الجلوس بعيدًا عن الشاشة بعشرات الأمتار ليري الصور أكثر وضوحاً. الأمر الذي جعلنا نحتاج إلى إبعاد الصورة علي الشاشة نفسها؟
بالطبع قد تسأل الآن: "كيف هذا وهل هذا ممكن؟" والإجابة هي "نعم" حيث يمكننا هذا عن طريق زيادة عدد النقاط في الشاشة نفسها أو Pixels وهو ما سيؤدي إلي تصغير الصورة نفسها وزيادة عدد النقاط بها لتصبح التفاصيل إكثر وضوحاً. ومن هُنا ظهر مُصطلح تقني مُهم للغاية، ألا وهو...

التعريف التقني لدقّة العرض Resolution
هي أول ما يواجه المستخدم ويجذب انتباهه عند اختيار أي شاشة للحاسب، وذلك لأنها تتحكم مباشرة في دقة الكائنات المعروضة علي الشاشة...تتكون الشاشة من ملايين النقاط الضوئية الصغيرة، التي تُسمّي Pixel. كل Pixel، أو نقطة، أو picture element هي عبارة عن ثلاثة مناطق صغيرة ملوّنة بالأحمر و الأزرق والأخضر والتي تسمي Sub-Pixel.
تُقاس دقة العرض بعدد نقاط Pixel الطولية في النقاط العرضية، ويُمكن تغييرها من خلال الشاشة أو اللعبة نفسها. فعلي سبيل المثال، عند تحديد دقة عرض الشاشة كأعلي دقة تستطيع الشاشة استيعابها أو ما تسمي بالدقة الأم للشاشة (Native Resolution) فإن البيكسل الواحد يأخذ حجم dot pitch واحدة، لكن في حالة إختيار دقة عرض أقل من الدقة الأصلية، يزيد حجم البيكسل الواحد ليستغل أكثر من dot pitch حسب الدقة التي يتم إختيارها. لذا فإن لفظ pixel يمكن الإشاره به إلي الوحدات الفيزيائية (نقاط الفوسفور مثلاً)، أو إلي الوحدات البرمجية (عدد نقاط الألوان) في الصورة...

لكن، ماهو الـ dot pitch أصلًا؟

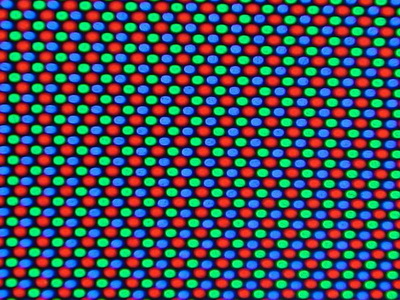
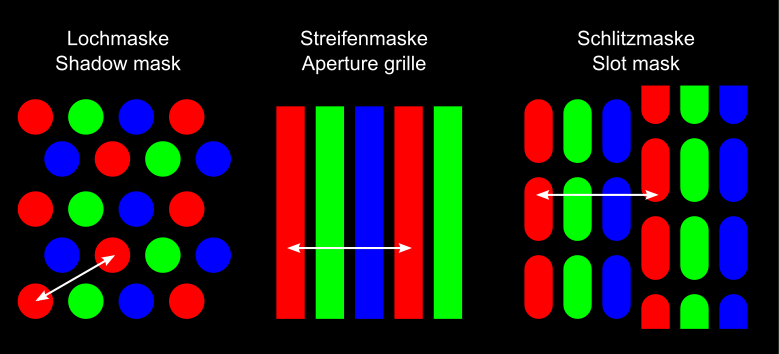
ذكرنا مُنذ قليل مُصطلح آخر جديد هو dot pitch، وهي التسمية التي تُطلق علي الوحدة الفيزيائية الأصغر في الشاشات. وهي عبارة عن المسافة بين الوحدات اللونية المتشابهة في البيكسلات المُتجاورة، و يقاس حجمها بالملي متر. فعلي سبيل المثال، هناك شاشات يكون حجم dot pitch فيها 0.28 ملم وأخري 0.27 أو 0.31 وغيرها، ولكن كلما كان حجم dot pitch أصغر كانت الصورة الخاصة بالشاشة أكثر وضوحاً...

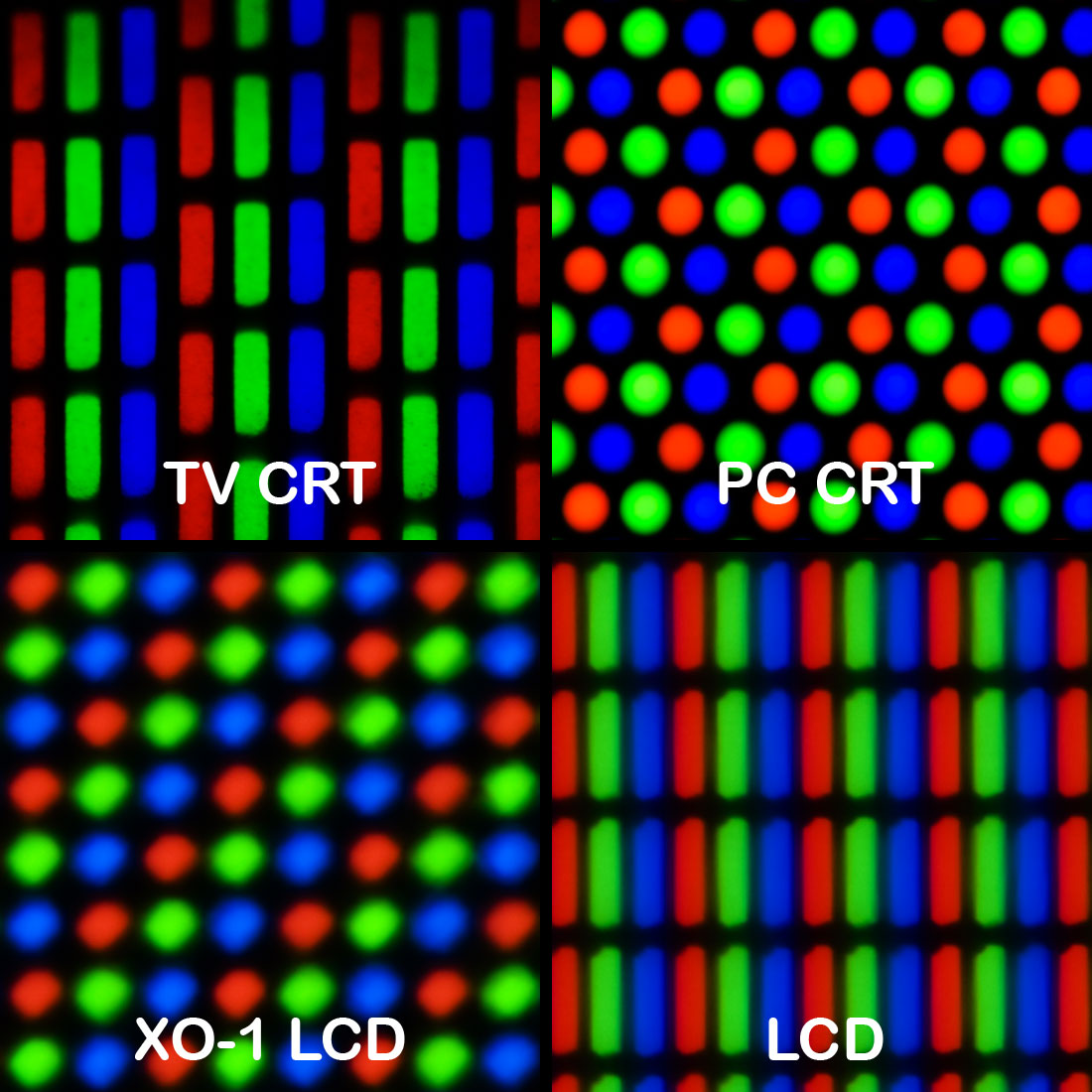
الصورة السابقة هي صورة حقيقة لكل نقطة Pixel من نقاط الشاشة، وكل نقطة هي عبارة عن منطقة خضراء و حمراء وزرقاء RGB. عند الرغبة في تلوين النقطة بلون أحضر، فان تفعيل المنطقة الخضراء فقط يكفي، وعند الرغبة بتلوينها بلون أحمر، فان تفعيل المنقطة الحمراء يكفي، وكذا الأمر مع اللون الأزرق.
لكن في حال الرغبة في تلوين النقطة Pixel بلون يختلف عن الألون الثلاثة السابقة، مثل اللون البنفسجي مثلا، يتم تفعيل المناطق الثلاثة بدرجات حدة مختلفة، فمثلا يتم تفعيل المنطقة الزرقاء والحمراء معا بدرجة حدة مرتفعة وعدم تفعيل النقطة الثالثة أو تفعيلها بدرجة أقل حدة. كل بيكسل يتم تحديد لونه أيضاً عن طريق تخصيص 3Bytes له حيث أن 3Bytes يمكنها تحديد حتي 16 مليون لون (تسمي أيضاً النظام اللوني الحقيقي أو 24-bit color system) حيث أن كل لون من الألوان الرئيسية يمكن تحديد درجاته بإستخدام 1 بايت أو 8 بت...
ماهو bitmap؟
ما يحدد هذه الحدة يطلق عليه bitmap، وهي عبارة عن خريطة لموضع البيكسل في الصورة والألوان الخاصة لك بيكسل. فمثلاً عند إختيار صورة معينة مسجلة علي الحاسوب، يقوم الحاسوب بمعالجة الـbitmap الخاص بهذه الصورة ليحدد اماكن البيكسل المختلفة بألوانها المختلفة. يبدأ أولاً بالبيكسلات العرضية منها في الصورة، ومن ثم الطولية، وفي النهاية بعد تجميع هذه النقاط ستظهر لنا الصورة بشكلها الطبيعي، وكل ذلك يحدث في جزء من الثانية...
الدقات المختلفة للشاشات والصور

تحتوي كل شاشة علي عدد محدد من هذه النقاط Pixels، أو ما يُسمّى بدقّة العرض الأصلية. فالشاشة ذات حجم 17 بوصة، تحوي حوالي مليون وثُلث المليون نقطة في العادة، في حين أن الشاشة ذات حجم 23 بوصة تحوي عادةً على حوالي مليونين نقطة.
مصطلح دقّة العرض Resolution يطلق علي عدد هذه النقاط في أي شاشة، فشاشة بحجم 23 بوصة، تستطيع عرض 2 مليون نفطة في لحظة واحدة. وبدلا من استخدام عدد النقاط، يستخدم المهندسون أسلوب عدد النقاط العرضية في الشاشة X عدد النقاط الطولية. كأن يقولوا مثلا أن دقة العرض علي الشاشة هي 1920X1080، بدلا من 2 مليون نقطة.
لذا ومما سبق، يمكننا القول أن دقة العرض في الشاشة يمكننا تحديدها بالإعتماد علي حجم الشاشة نفسها وكثافة البيكسل فيها -عدد البيكسل في البوصة الواحدة Pixel Per Inch- والتي تزيد كلما قللنا المسافة بين البيكسلات المختلفة (هذه المسافة هي الـdot pitch). ففي بعض الحالات، قد نجد شاشات تلفاز بحجم 32 بوصة -علي سبيل المثال- ودقة عرض 1080p، في حين أن دقة العرض ذاتها توجد في شاشات أخري كشاشات الحاسب بحجم 23 بوصة فقط!

استخدام دقة عرض كبيرة في تشغيل الألعاب يعني استخدام عدد أكبر من الألوان، هذا العدد الكبير يضغط علي ذاكرة بطاقة الرسوميات، فكل لون واحد يحتل مساحة 4 بايت من الذاكرة. العدد الكبير يضغط أيضا علي معالج بطاقة الرسوميات، لأن مُهمته هي حساب الألوان التي تعرض علي الشاشة، وكلما ازداد عدد الألوان المطلوب حسابها، زاد العبأ علي المعالج الرسومي.

صورة أخري لوجه بشري بدقة 480*480 أي أنها تتكون من 480 نقطة أو Pixel طولية وأخري عرضية، ومن الواضح في الصورة تباين الألوان لكل Pixel. لكن اذا زادت هذه النسبة أو لنقل العدد أو الدقة فلن نستطيع تمييز النقاط وسيظهر الوجه بشكله الطبيعي...

اذا كان المستخدم يملك بطاقة رسومية ضعيفة، (بمعالج رسومي ضعيف وذاكرة صغيرة) فان تقليل الدقة يُخفف الحمل علي البطاقة. لكن عند تقليل الدقُة تظهر مُشكلة جديدة، وهي أن الدقُة الأقل تعني عدد نقاط Pixels أقلُ، وبالتالي فهي تشغل مساحة أقلُ من الشاشة. فإذا كانت الشاشة بحجم 23 بوصة (بدّقة 1920X1080 أو 2 مليون نقطة)، فان تشغيلها علي دقّة 960X540 يعني أن عدد النقاط المستخدم هو 1 مليون نقطة فقط من أصل 2 مليون، وهذا يعني أن نصف الشاشة تقريبا يصبح شاغرا بدون استخدام. لكن...
ماذا يحدث عند عرض صورة بدقة عرض أقل علي شاشة بدقة عرض أكبر؟
هذا الأمر يظهر في عدة أوضاع، فمثلاً عند ضبط دقّة العرض المنشودة علي دقة عرض أقل من الدقّة الأصلية للشاشة فإن الحاسوب يعمل علي ملء هذه الفراغات بعدة طرق اعتمادًا علي الشاشة. فمثلاً عند ضبط دقة عرض الشاشة علي دقة العرض 768 ×1024 في حين أن الشاشة لها دقة عرض قياسية 1200×1920فهناك بضعة نتائج قد تحصل عليها...

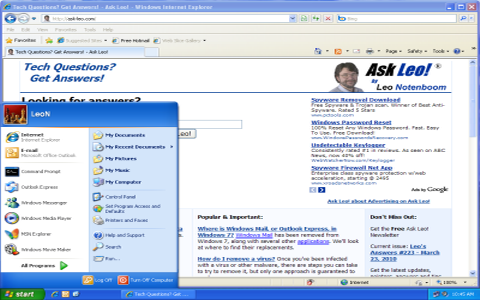
كنتيجة أولى لما فعلناه، يُمكن للشاشة أن تقوم -هي بنفسها- أو أن تقوم أنت باختيار وضعية Centered أو التمركز، بحيث يتم عرض سطح المكتب بنفس دقة العرض الخاصة بها وترك فراغات حول الصورة، كما يظهر في الصورة التالية.

الحالة الأخري هنا هو أن تقوم الشاشة بعمل Proportional Stretch أو تمدد جزئي للصورة، حيث أنه يتم تمديد الصورة وتكبيرها حيث تقوم الصورة التي بدقة عرض 1024×768 بأخذ مساحة أكبر من الشاشة عن طريق التمدد (سنشرح عملية التمدد هذه بعد قليل) مع الحفاظ علي نسبة الطول إلي العرض الخاصة بالشاشة.

أمّا الحالة الثالثة فهي أن تقوم الشاشة بعمل Stretch-to-Fill أو عمل تمدّد كُلّي للصورة بحيث تأخذ الصورة الجديدة ذات دقّة العرض الأصغر 1024X768 المساحة الكلية التي تأخذها الصورة نفسها بدقة العرض الأصلية لها (القياسية) وهي 1920X1200. في هذه الحالة ستلاحظ أن الأجسام والأيكونات الخاصة بك أصبح حجمها أكبر من ذي قبل، المشكلة الوحيدة هنا أن دقة العرض هذه لن تأخذ في الإعتبار معدل الطول إلي العرض الخاص بالشاشة، لذلك فإذا كانت الدقة التي قمت بإختيارها وهي 1024X768 مناسبة لمعدل الطول إلي العرض الخاص بشاشتك لن تلاحظ مشكلة في شكل أبعاد الصورة...

لتوضيح هذه النقطة دعوني أذكّركم أن معدل الطول إلي العرض لدقة 1024X768 هو 4:3، أما في الحالة الثانية فدقّة 1920X1200 لها معدل طول إلي عرض 16:10. في هذه الحالة تقوم الشاشة بتمديد الدقة الصغيرة فتقوم بتمديد العرض وهو 768 ليملأ المساحة الطبيعية للشاشة وهي 1200 بيكسل، وبعد ذلك تقوم الشاشة بتمديد الطول 1024 بنفس نسبة العرض فتصبح الدقة بعد التمدد 1600 بيكسل فقط.
في المثال السابق، حدث نفس الأمر ولكن كان هناك فراغ في الشاشة وهو حاصل طرح 1920-1600، لأنه وكما قلنا كان معدل الطول إلي العرض ثابت، أما هنا فلا. لذلك فعند تمديد الدقة بشكل أكبر لتشغل مساحة 1920 بيكسل ستظهر الصورة ممتده بشكل عرضي فتشعر بأنها غير طبيعية...
لكن كيف يتم تمديد الصورة علي دقة عرض أكبر؟
لتوضيح هذه النقطة، سنحتاج في البداية إلى النزول مرّة أُخرى إلى البنية الأساسية للدقّة، وهي البيكسلات أو النقاط. في هذه الحالة سنرسم البيكسلات على هيئة مربّعات بدائية لتوضيح الأمر بشكل مُبسّط كما في المثال التالي.

الصورة السابقة كما نرى تعمل بدقّة عرض أصلية 50 بيكسل، لكنها يتم عرضها على شاشة تخيّلية بدقّة 100 بيكسل -عدد النقاط الطولية في العرضية بالكامل. هذه الصورة كما أشرنا يتم عرضها بدقّة 50 بيكسل فقط، وتم اختيار وضع Centered الذي ذكرناه في الأعلى، ما يعني أن الصورة يتم عرضها بأبعادها الأصلية بدون أي تغيير. لكن بالرغم من ذلك، فإن استخدام جزء فقط من الشاشة يجعل شكلها غير مُريح للمُستخدم، الأمر الذي يستلزم تكبيرها لكي تشغل مساحة الشاشة بالكامل، أو كل الـ100 بكسل الخاصة بالشاشة.
لحل هذه المُشكلة، يستخدم مصنّعي الشاشات حلّا مباشرًا للغاية. فالدقة الأقل تحتوي علي 1 مليون نقطة، والدقة الأعلي تحتوي علي 2 مليون نقطة، أي الضعف، وهنا سيتم توسيع الدقة الأقل مرّتين لتتساوي مع الدقة الأعلي. عملية التوسيع أو الـ Stretch هذه تتم بوضع لون كل نقطة من الدقّة الأقل علي نُقطتين من الدقّة الأعلي. فمثلا باستخدام الدقة الأقل قٌمنا بتلوين نقطة واحدة باللون الأحمر، إذن بعد توسيع الدقّة مرتين، يحتلّ هذا اللون الأحمر الآن نقطتين بدلا من نقطة واحدة. ثُم يتم تطبيق هذه الطريقة علي بقية الألوان والنقاط، وبالتالي فالمليون نقطة الأساسية أصبحت تشغل الآن مكان مليونيّ نقطة، وبهذا نستطيع تشغيل الدقة الأقل ذات المساحة الأقل في نفس المساحة التي تشغلها الدقّة الأكبر.
دعونا نرى كيف حدث ذلك خطوة بخطوة

في بداية عملية التوسيع، تقوم الشاشة بتقسيم الصورة إلي أجزاء، ثم توزيع هذه الأجزاء بالتساوي علي كل مساحة الشاشة. فكل صفّ من صُفوف الصورة يتبعه الآن صف خالٍ و (النقاط البيضاء هي نقاط خالية تنتظر الملأ).

بعد ذلك قامت الشاشة بملأ كل نقطة بيضاء باللون المجاور لها، فإذا كان اللون أحمر امتلأت بالأحمر، وإذا كان أخضر، امتلأت به..وهكذا إلى أن يتم ملء جميع الفراغات.

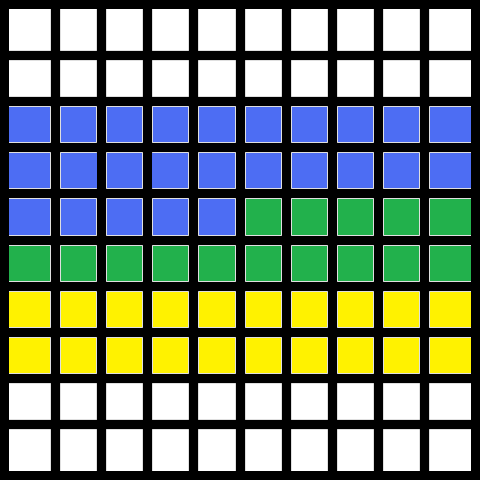
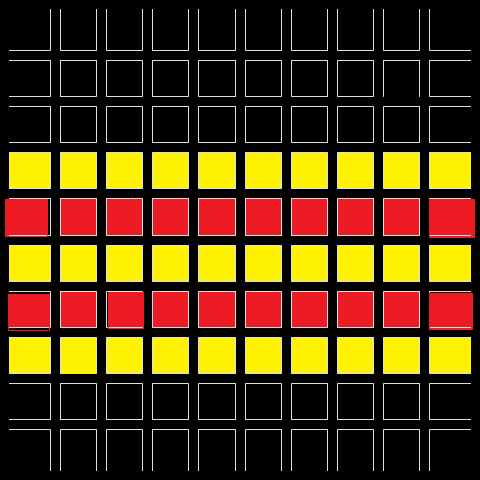
مثال آخر: صورة بدائية جديدة بدقة 10X5 (أي 50 نقطة من أصل 100)، والسطور السوداء أعلي و أسفل الصورة هي سطور خالية، (والصورة تحتوي علي 20 نقطة حمراء و 30 نقطة صفراء).

عملية تقسيم وتوزيع الصورة، كل صف من الصورة، يتبعه صف خال (والنقاط البيضاء هي نقاط خالية تنتظر الملء/التلوين).

تمّ استغلال النقاط الخالية في مضاعفة كل لون أحمر وأصفر في الشاشة، والشاشة الآن تحتوي علي 40 نقطة حمراء و 60 نقطة صفراء. لكن هذه الطريقة غير دقيقة، لأن عملية التوسيع نفسها لا تتّسم بالدقة، ولا تتم طبقا لنظام محدد، حيث يتم تلوين أي نقطتين بلون واحد، وذلك دون الوضع في الاعتبار موقع النقاط في الشكل الأصلي. حتي لو تمّت العملية وفق نظام محدد، فلا شئ يضمن كون هذا النظام متناسبا مع كل الظروف والاحتمالات، مما يعني تواجد نسب خطأ تغير من النتيجة النهائية، أي تُشوّه من الصورة.

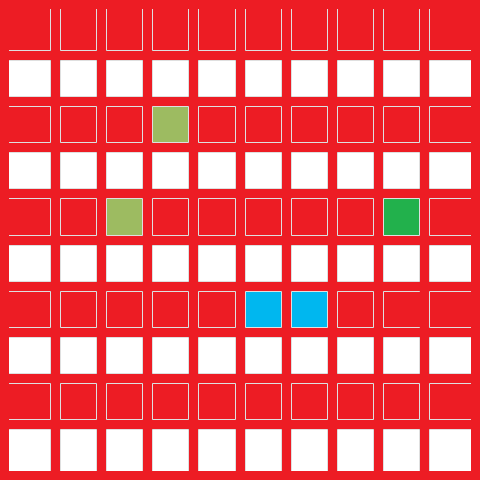
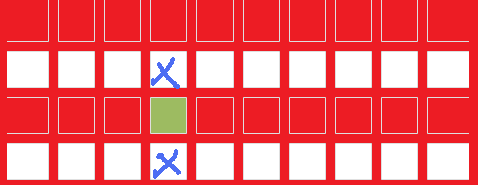
تُصاب الشاشة بالحيرة، هل تُضاعف النقطة الخضراء في الصف الخالي الأعلي، أم الأسفل ؟!!
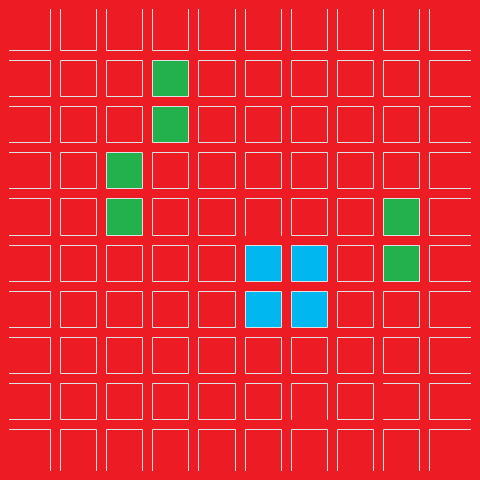
مُقارنة بين صورتين، الي اليمين اختارت الشاشة مُضاعفة النقطة في الصف العلوي ، والي اليسار اختارت مُضاعفة النقطة في الصف السفلي ، لاحظ الفارق بين الصورتين ، وبالذات في مواقع النقاط الخضراء بالنسبة لبعضها البعض وبالنسبة للنقاط الزرقاء ،والأسوأ من ذلك أن هذه الطريقة المباشرة لا تصلح في معظم الأحوال ، فالمستخدمين عادة ما يستخدمون دقّات لا تصلح لعملية التوسيع ، مثل دقة 1680X1050 مثلا ، والتي تحوي 1.6 مليون نقطة ، أي أن ربُع الشاشة تقريبا يصبح خاليا .
هنا يجب عمل توسيع لكل نقطة في الدقة الأقل الي واحد وربع 1.25 نقطة في الدقة الكاملة ، وهذا مستحيل بالطبع لأن النقاط لا تقبل الكسر الي نصف أو ثلُث أو رُبع ،هنا تضطر الشاشة الي تعويض النقاط الخالية بألوان وسطيّة ، فاذا قابلت الشاشة نقطة خالية بين نقطة حمراء وأخري صفراء ، فانها تعوّض النقطة الخالية بلون وسطي بين لون النقطتين ، أي بين الأحمر والأبيض ، والنتيجة هي لون برتقالي ،هذا اللون الجديد (البرتقالي) لم يكن من مكونات الصورة الأصلية ، ووجُوده يشوّه من شكل الصورة علي الفور.
تستخدم الشاشة طريقة اللون الوسطي في محاولة منها لتقليل الأخطاء الناتجة عن عملية المُضاعفة ، والتي قد تغير من شكل الصورة تماما ، أمّا طريقة اللون الوسطي فهي تضيف علي الصورة تشوهات و عيوب فقط ، لكنها تظل محتقظة بملامحها العامة .
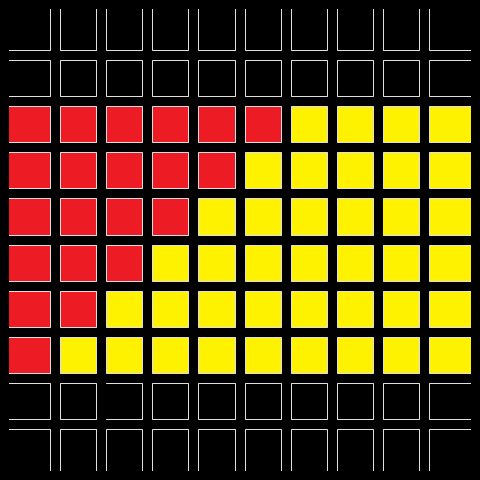
صورة بدائية أخري ، دقتها 10X6 ، أي 60 نقطة من أصل 100 ، ونُلاحظ هنا أن ثُلث الشاشة تقريبا خال .
عملية التقسيم ، يُلاحظ أن العملية لم تتم بالتساوي هذه المرة ، فلا توجد صفوف خالية بين آخر صفّين من الصورة (الصفّين الأصفرين ) ، وهذا بسبب أن دقّة الصورة الأصلية غير قابلة للتقسيم بالتساوي .
الصورة النهائية ، ويلاحظ الآتي :أول ثلاثة صفوف (زرقاء) خالية من العيوب ،الصف الرابع يوجد به لون جديد ، وهو الأخضر الفاتح ، ذلك لأن الشاشة صنعته كلون وسطيّ بين الأزرق والأخضر،الصف الثامن (الثالث من أسفل) يوجد به لون جديد وهو البرتقالي الغامق ، وذلك لأن الشاشة صنعته كلون وسطيّ بين الأصفر والأخضر ،في النهاية ، ظلّت ملامح الصورة كما هي ، لكن أصابها بعض التشوّهات .
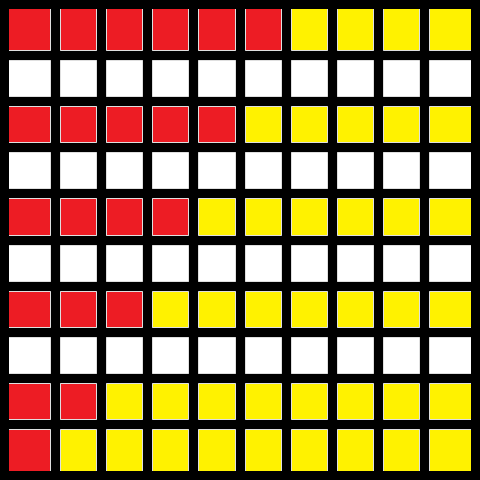
صورة أخري ، بدقّة 60 نقطة.عملية تقسيم الصورة لم تتم بالتساوي ، فلا توجد صفوف شاغرة بين آخر صفّين.
نُلاحظ ظهور لون جديد ، وهو اللون البرتقالي ، وتحديدا فيما بين اللون الأصفر والأحمر ، وملامح الصورة العامة ظلت كما هي ، لكن اللون الجديد اضفي عليها تشوّها ،اذن تشوّه الصور يحدث فورا عند استخدام دقة أقل من دقّة الشاشة الكاملة والتي تسمّي الدقة المحلّية Native Resolution ، والتشوّه يتمثّل في شكل بهتان ، أو عدم وضوح ، أو تلطّخ للصورة ، وسببه تلك الألوان الوسطية الغريبة التي يتم اضافتها بالاضافة الي عدم دقّة عملية التوسيع .
تكبير الصورة يعمل بنفس الألية
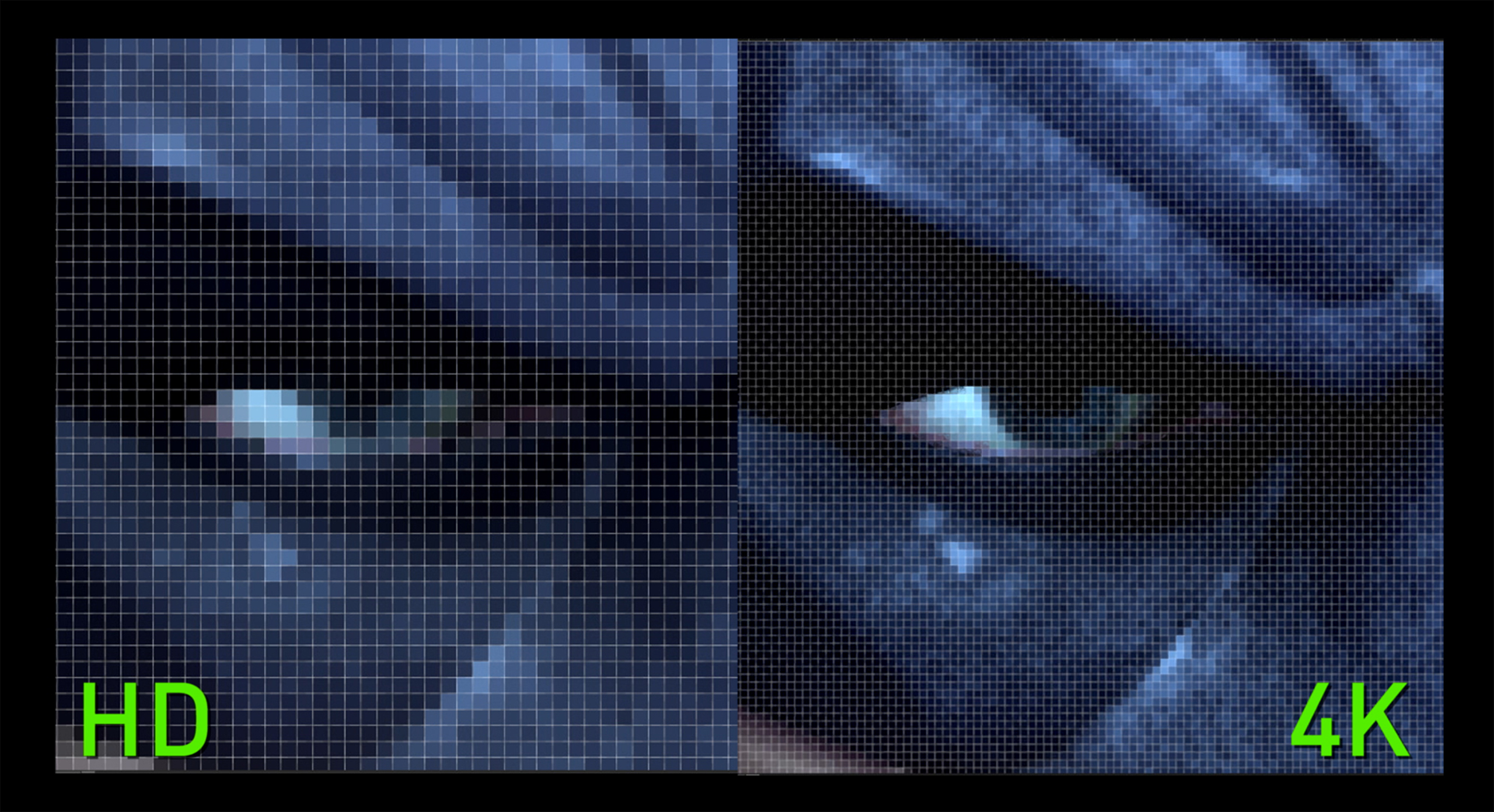
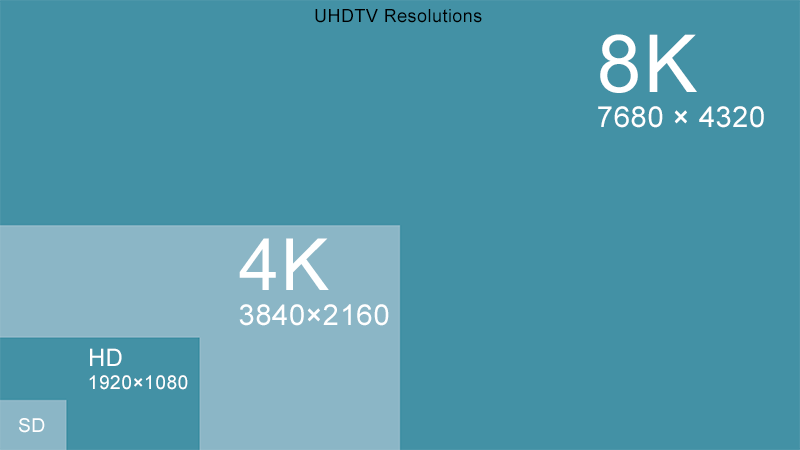
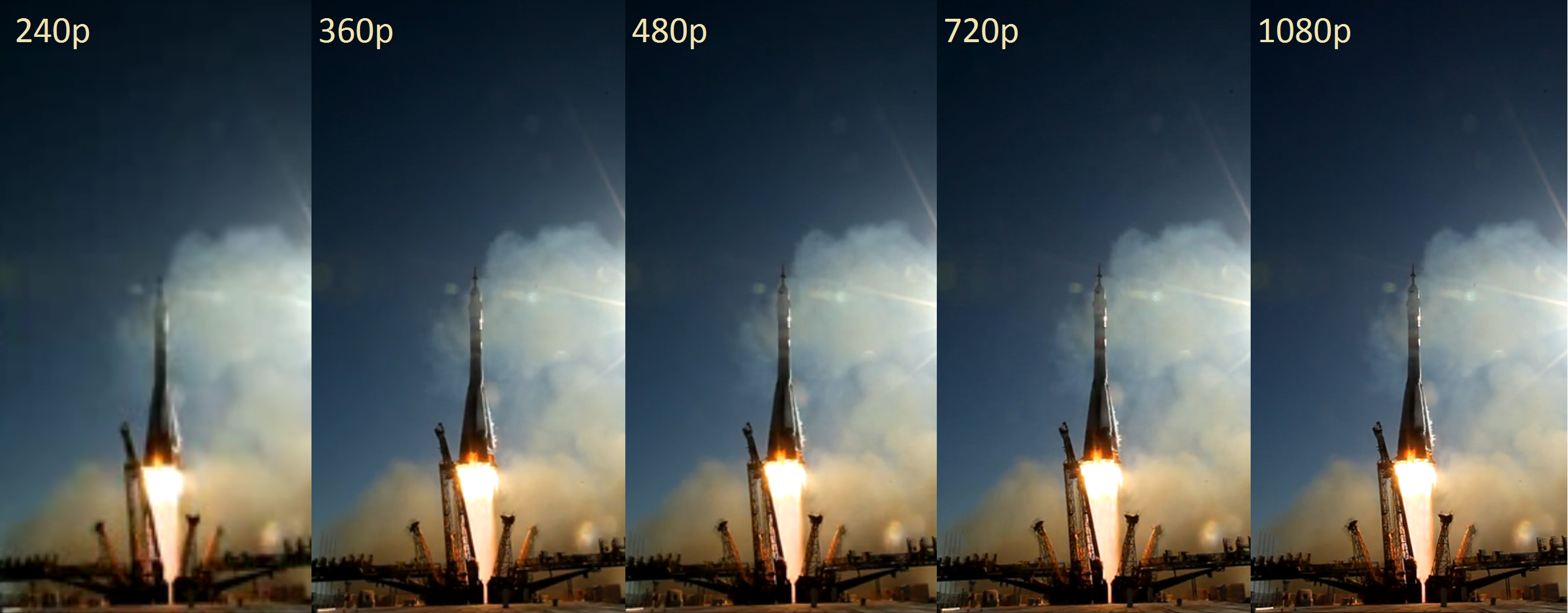
ويمكنكم تجربة هذه الظاهرة في الحال، عن طريق تكبير أية صورة رقمية في حوزتكم Zooming ، فالتكبير هي عملية اضافة ألوان جديدة ، أي كأنها تطبيق من تطبيقات التوسيع ، (يمكنك النظر إليها علي أنها عرض جزء معين من الصورة والذي له عدد معين من البيكسل علي الشاشة الكبيرة والتي تملك عدد بيكسل أكبر فتقوم الشاشة بتمديد الصورة) والذي لا يتّسم بالدقة كما قلنا ، بالاضافة الي ذلك ، فان الألوان الوسطيّة سرعان ما تجد طريقها الي الصورة أثناء عملية التكبير وخصوصا في الصور كثيرة الألوان، الصورة في الأعلي مثال علي ذلك حيث أن الصورة بدقة 4K وHD في الناحية الأخري وفي حالة قمنا بتكبير الصورة سنجد أن العين في حالة عرض الصورة علي شاشة بدقة أعلي من HD ستظهر مشوشة في حالة الصورة بدقة HD في حين أنها ستظهر بشكل أقل كثيراً في التشوه في حالة دقة 4K... .
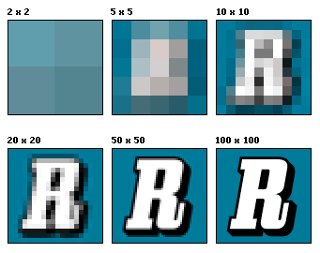
صورة لحرف R بدقات مختلفة وتوضيح الفارق بين كل دقة والأقل منها وكيف يحدث التشوه...
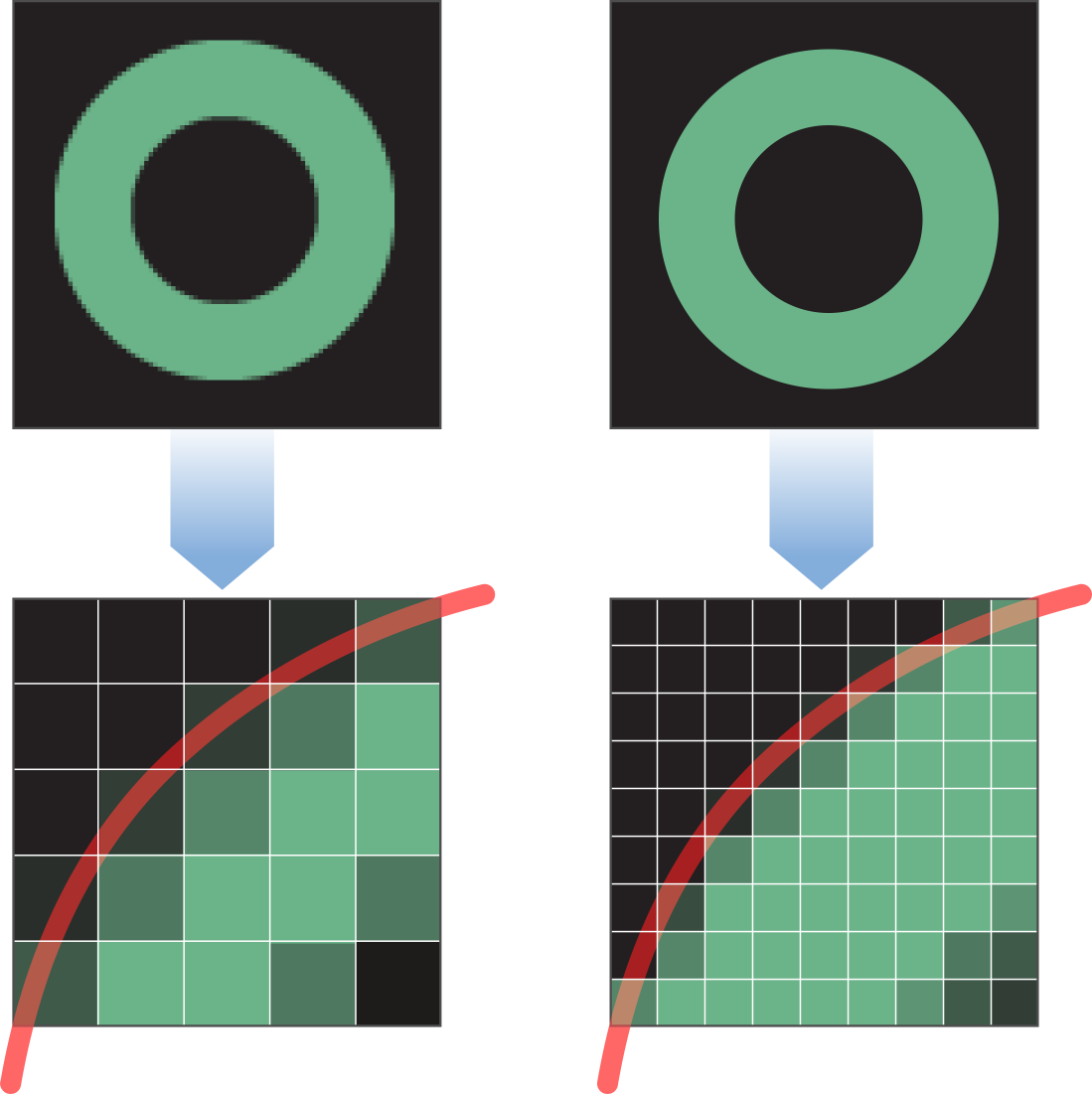
[caption id="attachment_190434" align="aligncenter" width="400"] صورة أخري أكثر تعقيدا توضح شكل التشوه في الصورة[/caption]
صورة أخري أكثر تعقيدا توضح شكل التشوه في الصورة[/caption]
أرجو ملاحظة أن كل الصور بالأعلي هي صورة بسيطة للغاية ، والتشوهات التي بها بسيطة كذلك ، لكن مع زيادة تعقيد الصور ، ومع زيادة التفاصيل والألوان فيها ، فان التشوهات تصير أكثر وضوحا ، وتظهر عيوب الصورة أكثر ، لذا يتمكن المستخدمون عادة من تمييز الألعاب التي تعمل بدقّات منخفضة (عيوب أكثر )عن الألعاب التي تعمل بدقات عالية (عيوب أقل)....
دقة الشاشات Display Resolution:
مصطلح دقة الشاشة أو Display Resolution يطلق علي الشاشات ذات مصفوفات البكسل الثابتة fixed-pixel-array مثل شاشات.....plasma display panels (PDPs), liquid crystal displays (LCDs), digital light processing (DLP) projectors أي نوع من هذه الشاشات أو من تقنيات وتكنولوجيا مشابهة والتي تستخدم عدد النقاط أو البكسل الطولية في عددها العرضية مثل 1920*1080 مثلا....ولكن أي من هذه الشاشات أيضا وبسبب تصميمها ستحتاج الي معالج مخصص لمعالجة مدخلات الفيديو متعددة الأشكال من مصادر مختلفة ويسمي scaling engine....وهو معالج فيديو رقمي يحتوي علي memory array ولكن بالنسبة للبث التلفزيوني فالموضوع يختلف قليلا حيث أن الدقة هنا لا تعبر عن عدد البكسل ولكن عن كثافة البكسل أو النقاط في الشاشة نفسها....والكثافة هي عدد النقاط لكل وحدة مساحة معينة....
aspect ratio نسبة العرض الي الارتفاع وهي عبارة عن النسبة الحسابية بين الطول الي العرض حيث أن الشاشات لا تكون في الأغلب علي شكل مربع ولكن علي شكل مستطيل....
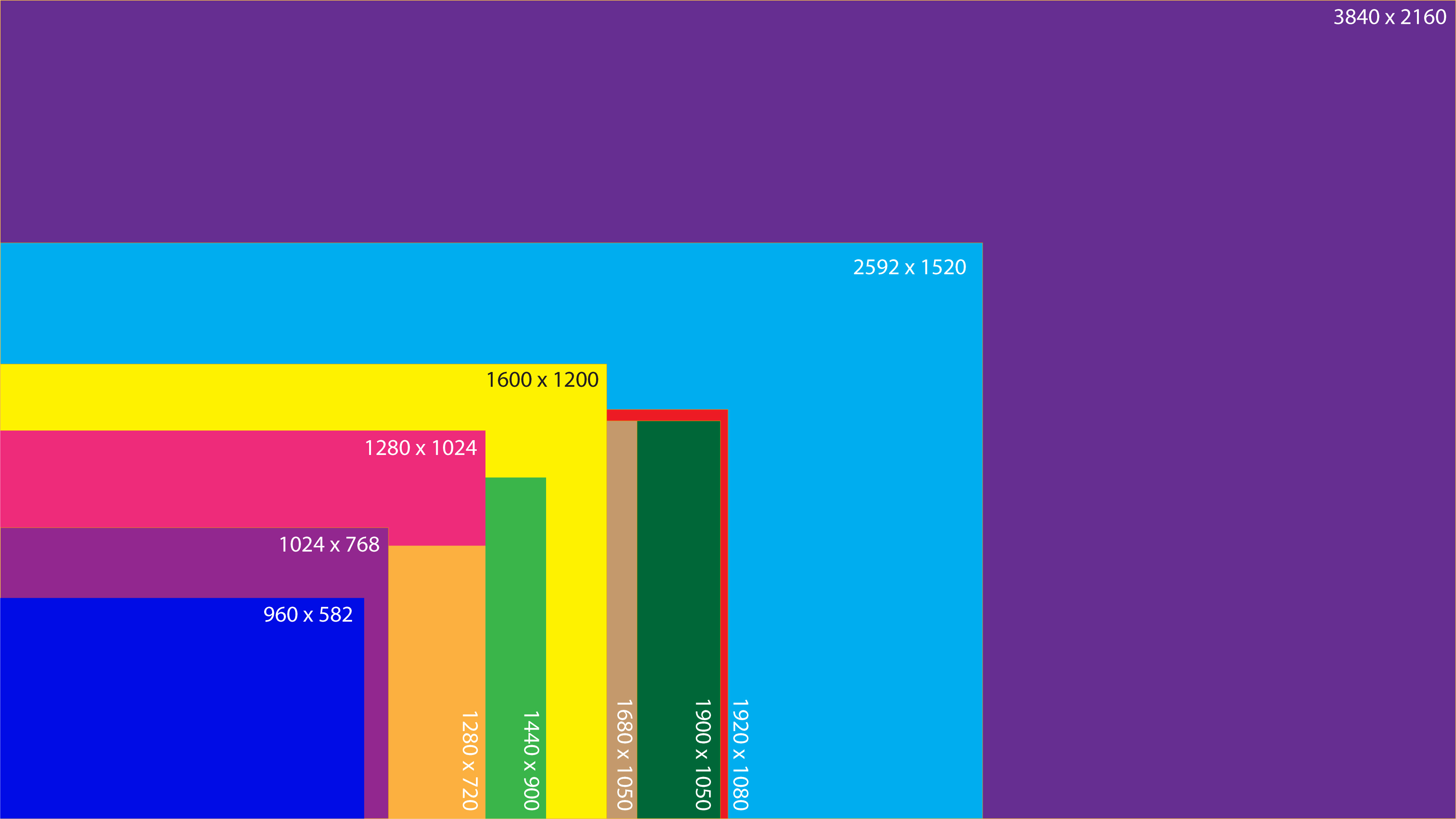
الدقات المشهورة لشاشات الحاسب:
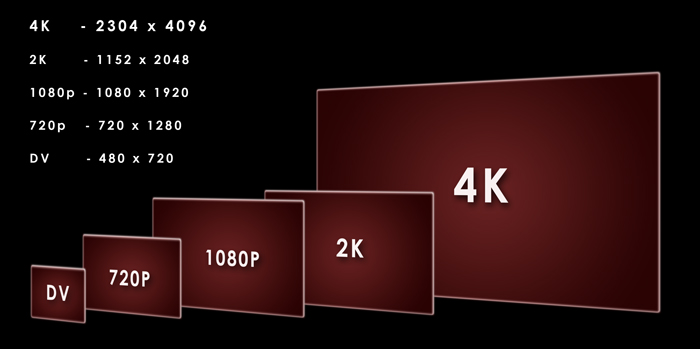
دقة DV وهي دقة 720X480....
دقة HD....وتسمي أيضا High Definition (720p) وهي دقة 1360×768 (1044k) أو 1366×768 (1049k) وتعمل علي Aspect Ratio 16:9....
دقةSXGA ....وتسمي أيضا (Super Extended Graphics Array PLUS) وهي دقة 1400×1050 (1470k) وتعمل علي Aspect Ratio 4:3....
دقة WXGA+ (WSXGA) ....وتسمي أيضا (Widescreen Extended Graphics Array PLUS) وهي دقة 1400×900 (1296k) وتعمل علي Aspect Ratio 16:10....
دقة HD+....وتسمي أيضا High Definition Plus (900p) وهي دقة 1600×900 (1440k)وتعمل علي Aspect Ratio 16:9....
دقة Full HD أو Full High Definition (1080p) وهي الأكثر انتشارا بين اللاعبين حيث توفر الدقة الأمثل لجودة الصورة وهي دقة 1920×1080 (2073k) ومعدل الطول الي العرض 16:9 أيضا.....
دقة 2K أو DLP Cinema Technology وهي الدقة 2048×1080 (2212k).....
دقة 4K أو DLP Cinema Technology وهي دقة 4096×2160 (8847k).....
حسناً هذا كل شئ؟
في حقيقة الأمر يمكننا القول أننا قد إنتهينا من موضوعنا اليوم والذي حاولت جاهداً أن أجعله بسيطاً قدر المستطاع، يمكننا الأن أن نلخص ما سبق في جملة بسيطة وهي أن دقة العرض الخاصة بأي شاشة أو صورة هي عبارة عن ناتج ضرب عدد البيكسل الخاص بالصورة الطولي في عددها العرضي، ويمكننا القول أيضاً أن الدقة الأفضل دائماً للإستخدام هي الدقة القياسية للشاشة والتي تعتمد دقتها (الشاشة) علي كثافة البيكسل فيها أو PPI أو dpi وهي مصطلحات تشير في النهاية إلي عدد البيكسلات في وحدة المساحة وهي البوصة أو الإنش، فقد تجد هاتف جوال صغير الحجم بدقة عرض أكبر من تلك التي تستخدمها شاشة كبيرة بحجم 40 بوصة مثلا، الأمر الأخير هنا أيضاً هو أنه عند عرض صورة بدقة عرض معينة علي شاشة بدقة عرض أكبر فإن الصورة يتم تمديدها لشغل المساحة الكلية للشاشة وبذلك سيتم إضافة نقاط جديدة وبالتالي أيضاً سيحدث تشوه لأن هذه النقاط الجديدة لن تكون دقيقة....
حسناً هذا كل شئ في موضوعنا اليوم وهو الأول من سلسلة موسوعة الحاسوب بعنوان التقنيات الرسومية الحلقة الأولي دقة العرض أرجو أن يكون الموضوع قد حاز علي إعجابكم وقبولكم ولو انه طويل بعض الشئ ولكن كان لابد من تجميع كل ما يمكن تجميعه في موضوع واحد، في الموضوع القادم سنتحدث عن شاشات العرض وأنواعها المختلفة وكيف تقوم الشاشة بعرض الصور....