التَقنيات الرُسوميّة (جُزء 3) : مُمانع التعرّج Anti-Aliasing

مُمانع التعرّج Anti-Aliasing ناقشنا في الحلقتين السابقتين وظيفة بطاقة الرسوميات في حساب الألوان ، وفي نقلها من مكانها لتعطينا الايحاء بالحركة ، وعرفنا كيف تتكون الصور من مجموعة من نقاط الألوان Pixels ، وكيف يؤثر عدد هذه النقاط علي جودة الصورة أثناء العرض علي الشاشات
،وعرفنا أيضا كيف تتأثر جودة الأشكال الثلاثية الأبعاد بعدد نقاط التحكم Vertex المستخدمة ،اليوم نتعرف علي عيب متأصّل في نظام العرض علي الشاشات سواء من ناحية النقاط أو رؤوس التحكم Kقلنا في المرة السابقة أن ألوان الشاشة ما هي الا نقاط صغيرة جدا مكونة من نقاط زرقاء و خضراء وحمراء ، لكن المشكلة أن كل نقطة تأخذ شكل مستطيل أو مربع ،كل نقطة في الشاشة تتكون من ثلاثة مناطق ، تترتب تلك المناطق اما في شكل مربع أو مستطيل

لايمثل ذلك أي مشكلة عند عرض الخطوط المستقيمة.

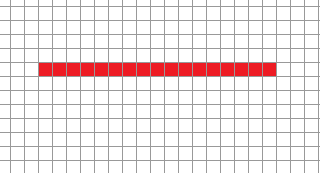
مثل هذا الخط مثلا :خط برئ المظهر ، وطبيعي للغاية.

الخط يتكون من مجموعة من النقاط مربعة الشكل ، و أبعاد الخط هي 17X1 ، وهو يتكون من 17 نقطة (بالعرض) ونقطة واحدة (سُمكا) .
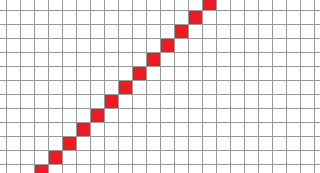
لكن عند عرض الخطوط المائلة :

خط مائل غير طبيعي بالمرة ، .. علي طول الخط يوجد نوع من "الشرشرة" بدلا من أن يكون كامل الاستقامة .

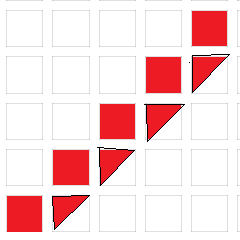
التكبير يظهر الأمور علي حقيقتها ، عرض الخط 17 نقطة وسُمكه نقطة واحدة أيضا . وسبب مظهر الشرشرة هو ترتيب النقاط مربعة الشكل في هيئة مائلة ..و لا توجد طريقة أخري لعرض الخط ،من الواضح جدا أن النقاط المربعة لا تصلح لعرض الخطوط المائلة وتفسير هذا بسيط جدا :

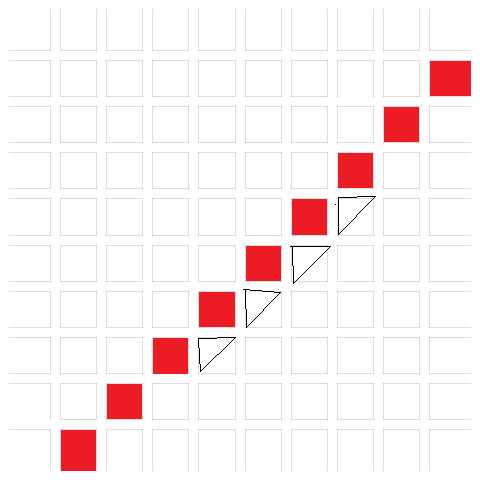
التفسير : يوجد تباين واضح بين اللون الأبيض والأحمر .. فالعين البشرية تستطيع تمييز الفارق بينهما بسهولة شديدة .. وعندما تنظر العين الي الخط تكتشف أن اللون الأحمر ليس متصلا (كما في حالة الخط المستقيم) .. وانما تتخلله زوايا حادة من اللون الأبيض ، وهي المُشار اليها بالمثلثات.

لو كانت هذه المناطق ملونة باللون الأحمر لظهر الخط كامل الاستقامة دون أي تعرّجات أو شرشرة .. لكن هذا مستحيل لأن النقاط تأخذ شكل المربعات وليس المثلثات ،لا أجد داعيا لذكر أن هذه الظاهرة تحدث حتي علي دقة الشاشة المحلّية Native Resolution ، حتي ولو تمّ استخدام دقّة 5000x5000 ،الذين قرأوا الجزء الأول من هذه السلسلة يعلمون أن استخدام دقة اقل من الدقة المحلية يعرض الصورة لبعض التشوهات ، بسبب استخدام عملية التوسيع Stretch ، وعملية الألوان الوسطيّة ،و لا يتوقف الأمر عند هذا الحد فقط .. لكن استخدام أي دقة اقل من الدقة المحلية يعني أن ظاهرة التعرّجات أو الشرشرة ستتضاعف فورا.

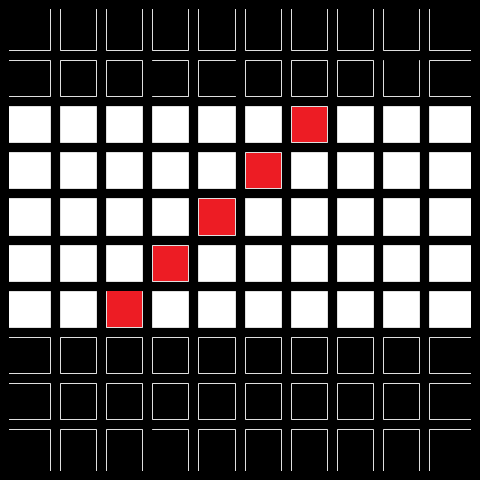
صورة تقليلدية بأبعاد 5X10 (اللون الأبيض والأحمر) ، والدقة الأصلية للشاشة هي 10X10 ،والصورة تحتلّ نصف مساحة الشاشة بالضبط ،والخطوط السوداء تمثّل الأجزاء الخالية من الشاشة ،لاحظ وجود نفس التعرّجات في الخط الأحمر المائل.
تعالو نطبق القوانين التي تعوّدنا عليها عند تشغيل صورة نصفية بمساحة الشاشة الكاملة :

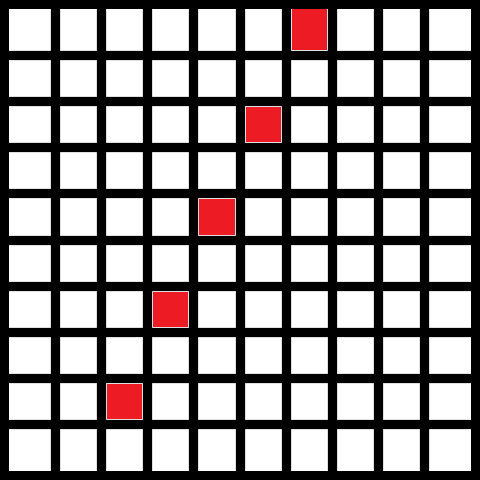
أولا : عملية التوزيع .. وفيها تقوم الشاشة بتوزيع كل سطر من الصورة بالتساوي علي مساحة الشاشة كلها .

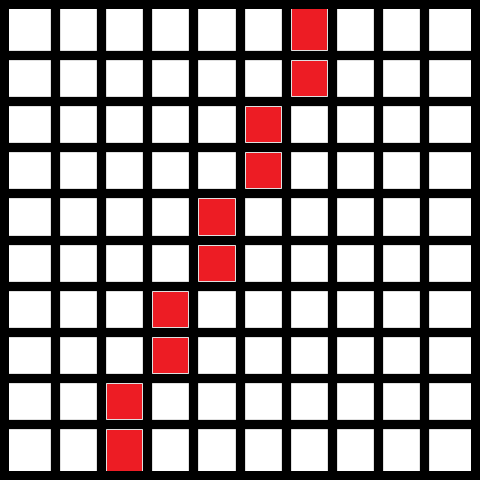
ثانيا عملية الملأ .. وتقوم الشاشة فيها بمضاعفة كل نقطة حمراء بحيث تشغل نقطتين بدلا من نقطة واحدة ! .. هل لاحظت أن التعرّجات في الخط الأحمر ازادات ؟ هكذا قامت الشاشة بعملية توسيع Stretch للصورة بحيث تشغل مساحة الشاشة كلها بدلا من نصفها فقط .. لكن بأي ثمن؟ كل الخطوط المائلة أصبحت أكثر تعرجا ، وصارت ظاهرة "الشرشرة" فيها أكثر وضوحا !


مقارنة مباشرة بين خطين عاديين ، واحد بدقّة منخفضة (اليمين) والآخر بدقّة الشاشة الأصلية بعد عملية التوسيع (اليسار) ..لاحظ الفارق في التعرجات ..
من قرأوا الجزء الأول يعلمون أن هناك بعض الدقّات التي لا تقبل التوسيع بالتساوي لذا يتم فيها استخدام ألوان وسطية :

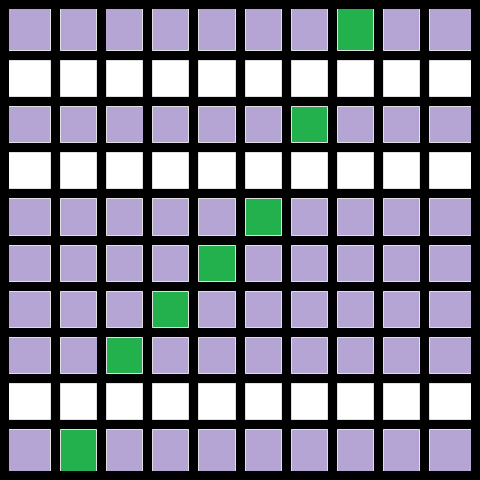
دقة الصورة هنا 7X10 ، من أصل 10X10 ، أي أن هناك ثلاثة أسطر خالية من الشاشة (الأسطر السوداء) !

عملية التوزيع لم تتم بالتساوي ومن قبل حتي أن تتم عملية المُضاعفة نلاحظ أن الخط الأخضر المائل اصبح أكثر تعرّجا .

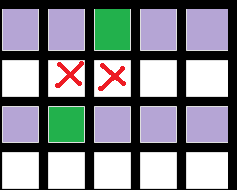
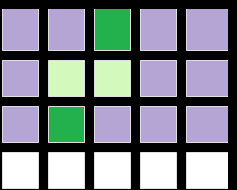
سوف يتم تلوين النقاط البيضاء الواقعة بين اللون البنسجي والأخضر بلون وسطي وهو الأخضر الباهت بينما ستأخذ باقي النقاط البيضاء اللون البنفسجي لأنها واقعة بين لونين بنفسجيين .

هكذا.

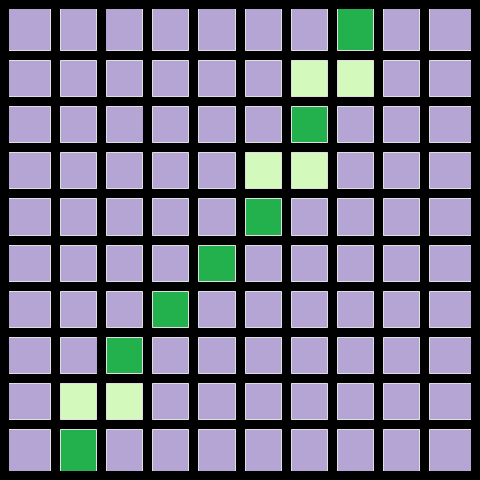
هذا هو منظر الصورة النهائي والخط الأخضر أصبح أكثر تشوّها عن ذي قبل.


مقارنة مباشرة لخطين مائلين الي اليسار الخط نشأ من دقة نصفية (قابلة للتقسيم بالتساوي) ، والي اليمين الخط بدقة غير نصفية (غير قابلة للتقسيم بالتساوي) .. لاحظ كيف تَشوّه منظر الخط علي اليمين ، وأصبح أقل وضوحا وسبب ذلك هي الألوان الوسطيّة ،اذن فاستخدام دقة الشاشة المحلية يسبب تعرّجات .. والانتقال الي دقة أقل منها يزيد من حدوث التعرّجات .. سواء عن طريق عيوب عملية التوسيع ، أو وجود الألوان الوسطية ،لا يتوقف الأمر عند دقة العرض فقط وانما يشمل عدد المضلعات أيضا !
قُلنا في الجزء الثاني أن زيادة عدد المضلعات يجعل الأشكال اكثر استدارة وتفصيلا .. وتقليل عددها يجعل الأشكال مدببة الحواف ، ويرتبط هذا بظاهرة الشرشرة برابطة وثيقة .. فالخطوط المستديرة لا تظهر التعرجات بسهولة ، أما الخطوط المستقيمة فهي العكس تماما !


الي اليمين خط مستقيم مائل والتعرجات تظهر فيه بوضوح والي اليسار خط منحني ، والتعرّجات تظهر فيه بشكل اقل بكثير .ظاهرة التعرجات قادرة علي تشويه مشاهد كاملة بل أنها تعوق اللعب الجيّد في بعض الأحيان بسبب جودة الصورة السيئة :

مشهد من لعبة سباق سيارات وكل الخطوط المائلة تظهر بتشويهات عنيفة،تري كيف يتم حل هذه المشكلة ؟للأسف لا يمكن حلها عن طريق استخدام العتاد ، بل يجب تحويل الجبهة الي مصدر المشكلة الآخر ، وهو العين البشرية ،قلنا في بداية المقال أن العين البشرة تفرق الألوان المُتباينة بسهولة .. و تستطيع تمييز الزوايا الحادة الناشئة عن اختلاط اللونين ببعضهما :

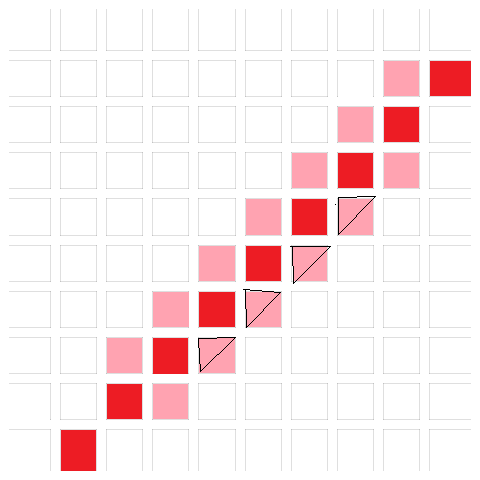
سبب المشكلة كلها هو تلك الزوايا اللعينة كيف يمكن التخلّص منها ؟الحلّ هنا هو تلوين تلك الزوايا بلون مشابه للون الأصلي للخط ، بحيث يكون التباين اللوني بينهما قليلا :

1-تم تلوين النقاط الملاصقة للخط الأحمر بلون وسطي وهو الأحمر باهت ..وذلك لتقليل التباين اللوني بين الزوايا فلا تستطيع العين تمييز الفارق بينهما ..

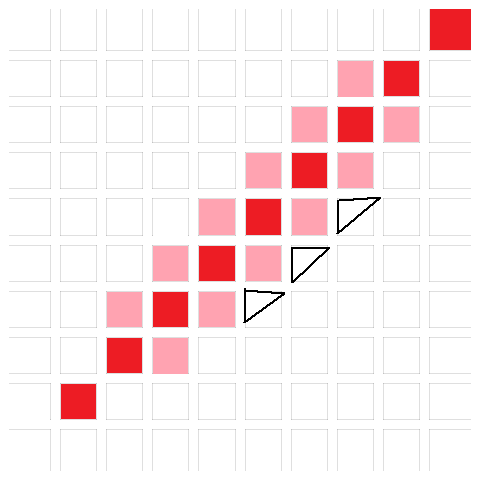
2-الآن أصبحت الزوايا بين اللون الجديد (الأحمر الباهت ) واللون الأببض ..

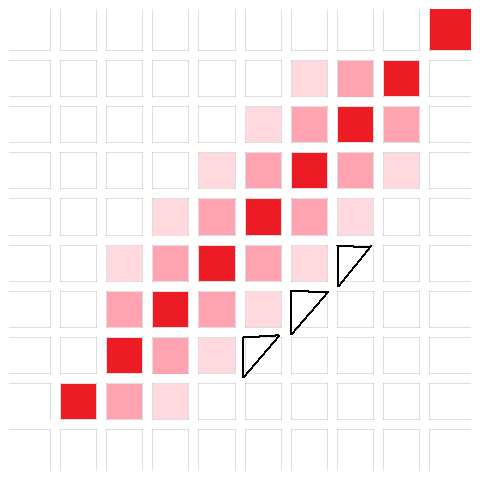
3-يتم تلوين النقاط التالية بلون وسطي بين الأحمر الباهت والأبيض .. لنفس السبب وهو تقليل التباين اللوني .. لاحظ انتقال الزوايا الي الصف التالي ..

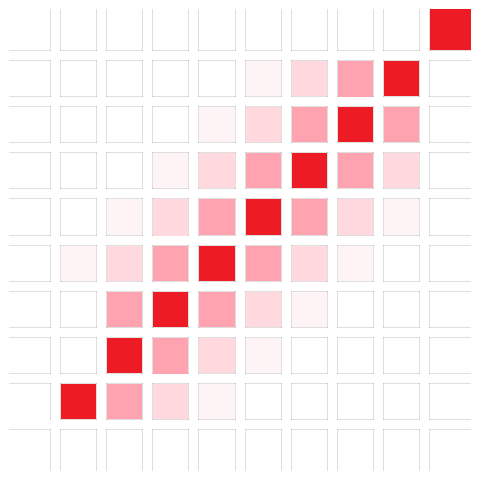
4-تتكرر العملية مرة أخري مع اللون الوسطي الجديد.

5-في النهاية أصبح اللون الأبيض متلاصقا مع اللون الأحمر الخفيف جدا .. وهنا يصبح فارق التباين بين اللونين خفيفا للغاية .. الي درجة أن العين تعجز تماما عن تمييز الزوايا،يطلق علي هذه العملية اسم مضاد التعرّج Anti-Aliasing ، وهي كما رأيتم ، مجرد استبدال لألوان من الصورة بألوان وسطيّة في محاولة لاخفاء زوايا التباين التي توجد بين لونين مختلفين ،تستهلك هذه العملية طاقة هائلة من البطاقة الرسومية ، الي حد فُقدان نسب كبيرة من الأداء .. تصل الي 30~40 % .وأكثر من ذلك في بعض الأحيان ،يضغط مُمانع التعرّج علي ذاكرة البطاقة الرسومية ، وعلي سعة تبادل البيانات فيها Bandwidth وعلي المعالج الرسومي نفسه !


الي اليمين الخط المتعرّج ، الي اليسار الخط بعد تطبيق مُمانع التعرّج .. لاحظ الهالة حول الخط ، والتي نتجت بسبب استخدام الألوان الوسطية .
توجد عدة مستويات من ممانع التعرج .. مثل 2X و 4X و 8X ..الخ .. وتتحكم تلك المستويات في عدد الألوان الوسطيّة التي يمكن استخدامها :

الصورة بدون مُمانع التعرّج.

باستخدام مستوي 2X.

باستخدام 4X

باستخدام 8X.
في النهاية رأينا كيف تؤثّر دقّة العرض علي ظاهرة تعرّج الخطوط و كيف تزداد ظاهرة التعرج عندما تقل الدقة ، وكيف تتشوّه الصورة عندما تكون الدقة غير نصفية وكيف يؤثر عدد المضلعات علي التعرجات كذلك.